Heya. This is a sequel to Some Adobe Flash Stuff I Thought You Might Need, which I wrote two years ago. Surprisingly, people still stumble onto that post every now and then, and while I'm glad that post helped some people, it doesn't really include the new stuff that I currently use/do in Flash that you might also really need. But I wouldn't call the first post outdated.
This is all stuff I found from experience (namely from working on my comic COOPER BULLET, which is made entirely in Adobe Flash CC 2015), and, again, I hope anyone learning Flash might take a thing or two out of what I wrote here.
1.) Naming stuff properly
This is not specifically a Flash thing but I do want to stress just how many people (myself included sometimes) just outright refuse to properly organize their files and symbols, to the point where it feels like everything is left to interpretation.
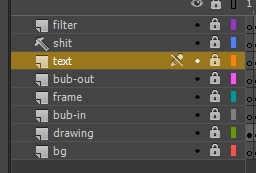
I beg everybody to name their stuff properly; layers, symbols, whatnot. Because you might need to share the file to other people, or maybe you'll work on that thing again on a much later date, and either way there'll be lots of confusion for those working on the file.
I've had lots of experiences like this before. Please have mercy on yourself and the people who will look at your files.

Anyhow, that was a tip on general organization. Here's the more Flash-specific stuff.
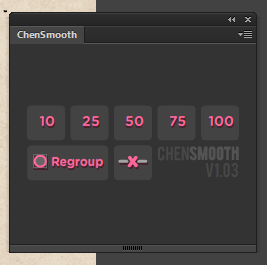
2.) ChenSmooth - buttery smooth lines for Flash
ChenSmooth is an amazing plugin and I'm giving it a proper section this time, rather than just a check-this-out-later footnote at the end of a post.
With ChenSmooth, you can smooth your brush strokes out, with five varying levels of smoothing (10%, 25%, 50%, 75% and 100%). More importantly, there's a button that can remove all the line strokes on a drawing, and in older versions of Flash (it works in CS6 but not in CC 2015???) you can also select some brush strokes and convert them into objects, useful when you need to separate stuff and arguably better than converting brushes into groups with Ctrl+G.

It was originally made by animator Michael Shiao Chen and was featured in this portfolio page, but the download links on there don't work anymore; the first link for Flash CS5-CC lead to a broken Google page and the second link for Flash CC 2014 onwards leads to just the main Adobe plugins site. So I had to put my copy up on archive.org, tested by a couple friends.
I really do recommend this plugin because it works beautifully, though admittedly I don't use it often because my work (namely COOPER BULLET) requires dirty, scratchy linework. But to those of you who need cleaner lines, this is a godsend!
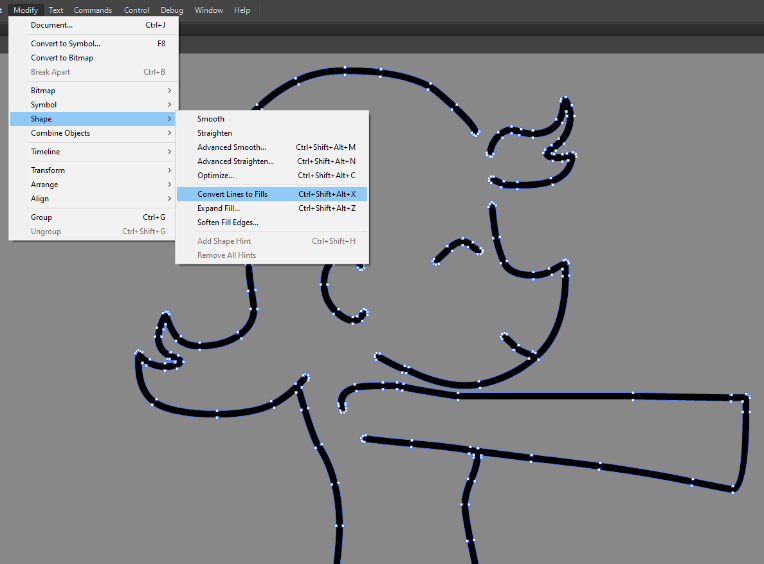
3.) Lines to Fills
You might've drawn something with the Pencil/Line/any of the shape tools and the problem is, you want them to be brush strokes instead of stupid lines, probably because of scaling issues and such.

That's easy. Go to Modify > Shape > Convert Lines to Fills!

Be careful, sometimes you might need to mess around with the lines itself, especially if what you have is pretty complicated. This is usually alleviated with the ChenSmooth plugin I had introduced earlier, but sometimes drastic measures have to be taken.
I also like to set its keyboard shortcut to Ctrl+Alt+Shift+X because it's a ridiculously stupid keyboard shortcut and also stupidly satisfying to press.
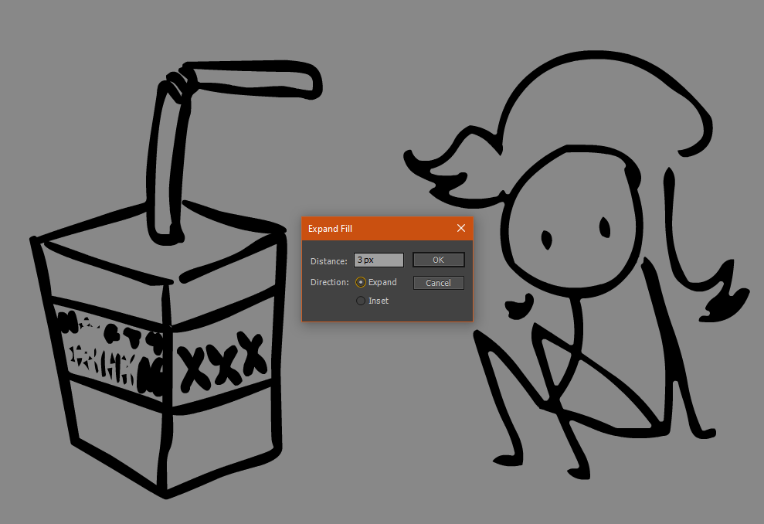
4.) Expand/Inset Fills
Imagine: You've drawn something with the Brush tool that's pretty epic. Unfortunately, you drew it with a brush that's way too thin. Or maybe it's the opposite problem where you drew it with a brush that's too thick for its own good.

Similar to Lines to Fills, this can be easily fixed with Modify > Shape > Expand Fill!
Normally it, well, expands fills (brush strokes), but if you toggle Direction > Inset, you can make the fill thinner!

Now sometimes it might not produce the output that you want, for example the text on the juice box on the left is all screwed up. But that's a natural outcome of Flash's built-in tools. But sometimes, like for Lines To Fills earlier, applying ChenSmooth before doing this operation usually gives you what you want.
I like to set its keyboard shortcut to Ctrl+Alt+Shift+Z, which is one key away from my Lines To Fills keyboard shortcut. Note that you don't have to set these keyboard shortcuts like I did, simply set it to something you're comfortable with.
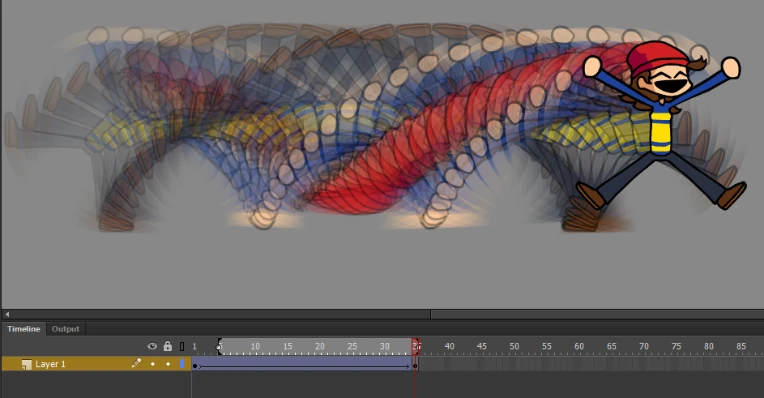
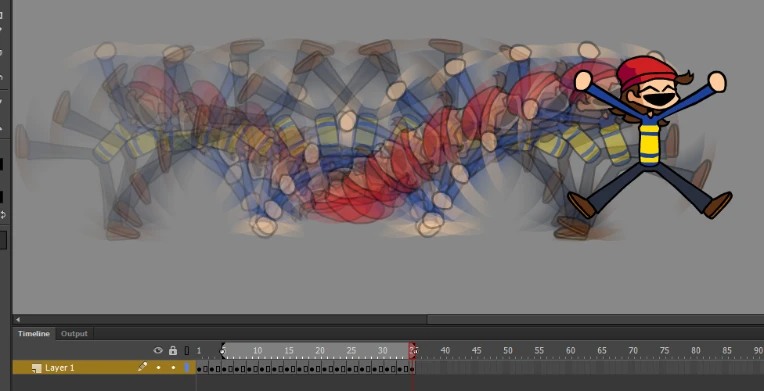
5.) ToonMonkey presents: Tween 2 Keys
You've tweened something and you simply don't want it to be tweened anymore. What's more, you want that tween to be on two's. Maybe you're like me and you just like that hand-animated feeling.

ToonMonkey has an extension for that: Tween2Keys! It converts your tweened frames into keyframes on two's.
I wish there was a similar plugin that allowed you to convert it into keyframes on three's, but this is the best we've got.

A little thing I noticed is that you might want to include the ending keyframe of the tween for best results.
ToonMonkey also contains a lot of other great plugins/extensions and is worth checking out if you're interested in making doing stuff in Flash a lil more efficient, including plugins for merging layers and swapping multiple symbols at once. No, this is not a sponsored bit.
6.) Quick, dirt cheap outlines
This one I found out from working with @RGPAnims on FulpWare and it still blows my mind.
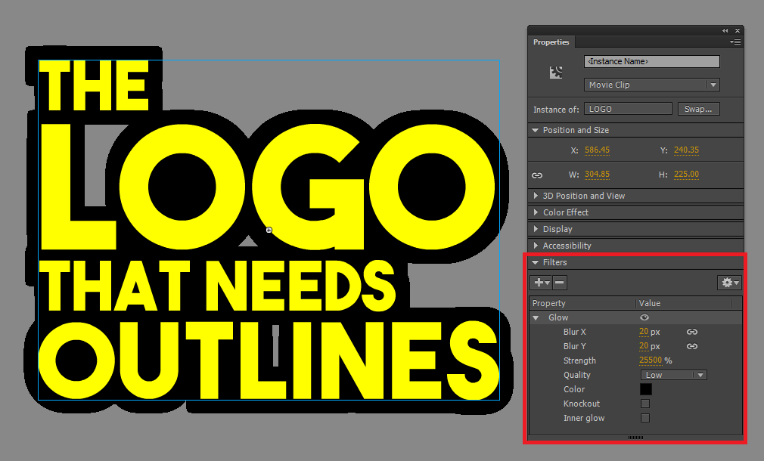
Say you have, I don't know, a logo that needs outlines, like this logo for my new business venture, The Logo That Needs Outlines. We plant crypto mines on people's computers but don't worry about that part.

An easy way to give it some borders/outlines is to convert it into a Movie Clip symbol, give it a Glow filter, set its strength to 25500% (which is the max value you can set it), and adjust the color and blur size accordingly. The blur size adjusts how thick the bordering outlines are.

Ryan used this for the FulpWare logo, which utterly bamboozled me when I first saw its usage. I have no idea where the hell he learned this trick, but thank you anyway, because I've used this trick for I don't know how many times now and it's saved me a lot of time.
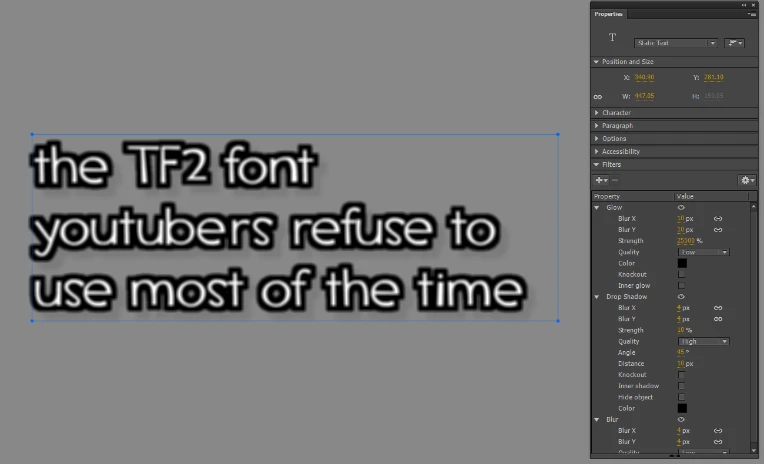
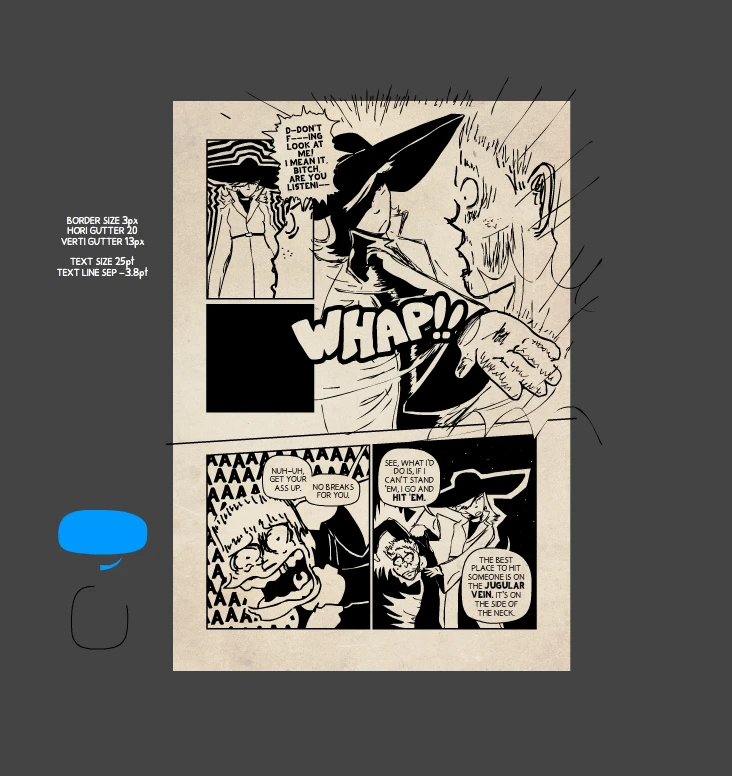
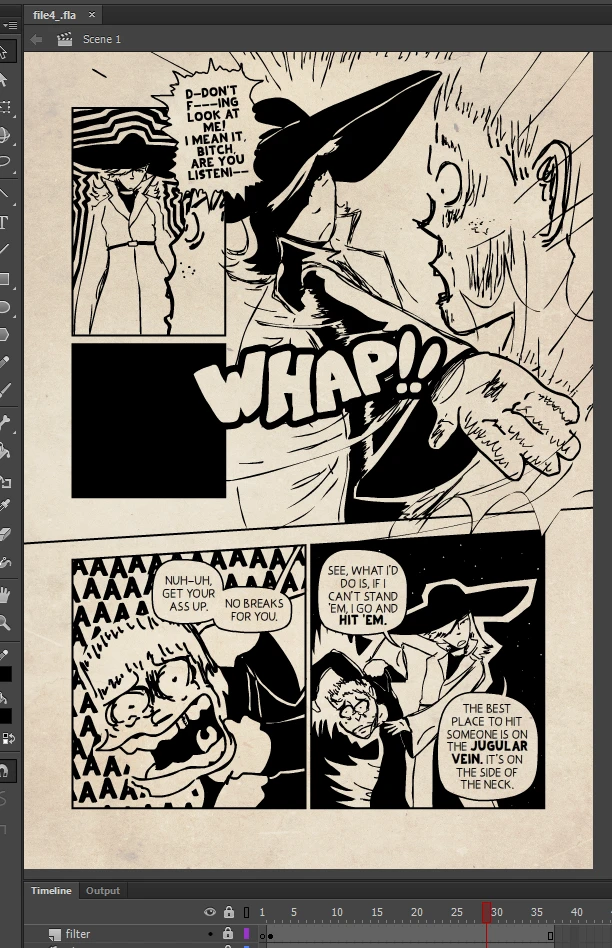
7.) Filters on text
Some of you might already know this, but did you know you can use filters on text without having to convert it into a Movie Clip symbol?
It's how I was able to use the quick, dirt cheap outline trick from earlier with these bits of text for File 4 of COOPER BULLET (the "Part III ... Child?" and the "Saturday, 3:14AM" texts)

It works with any text you place, and all the filters are available without any restrictions. I didn't even know this until last year and I've been using Flash since, what, 2018? Same with the quick and dirt cheap outlines trick, this one genuinely blew my mind.

8.) Previewing what you got
This is more of a niche feature, but say you want to watch your animation as what your viewer sees, rather than as what you the creator see, with all the out-of-bounds stuff that you don't see in the final export anyway.

You can easily do that by pressing Ctrl+Shift+W, which is the equivalent of toggling View > Pasteboard on or off. I have no idea why Flash calls the out-of-bounds stuff the "Pasteboard". Maybe it's an old, archaic animation temr.

Note that this sets your canvas to the upper left, and I also have no idea why Flash does that, but at least you get to see what the viewer sees without the distractions of the out-of-bounds stuff you put out-of-bounds for a good reason.
Anyway, that's most of them. I'll probably update this page if I just remembered one out of the blue right after I post this thing, but the ones I've posted will suffice for some of you guys. See ya.
Oh yeah,
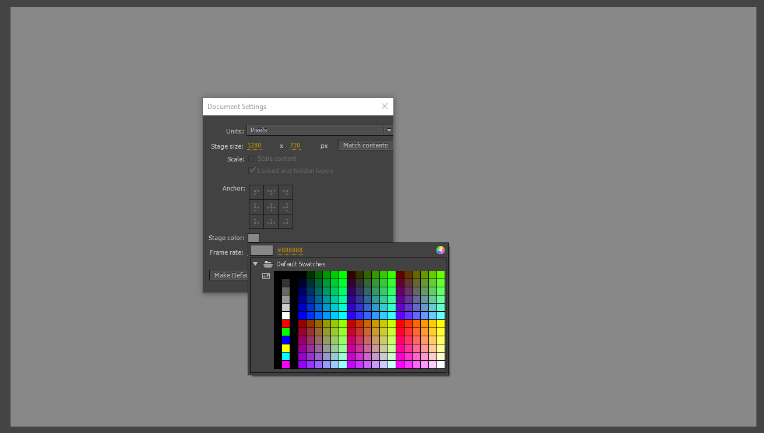
9.) Turn your f###ing default background color to #888888 PLEASE

Do it for the sake of your eyes (important), and for the sake of making sure your colors aren't too bright or dark.
But why #888888 specifically? Well, my reasoning is this: Hex colors go from 0 to F (that's 16), and 8 was the median value, so I thought hey, why not set the background color to the middlest color of them all?
Besides, industry professionals recommend setting your default background color to a midtone anyway.
It'll be weird at first. But trust me, your eyes will thank you. And maybe your art/animations will, too.
PegasuTV
I still do a bunch of "design" work on Flash 8, the absolute best software ever, and this is cool, thanks